Applying design thinking to help teams approve spend across government
Using design sprints to marry policy and delivery.
#oneteamgov is a movement across government that seeks to better align policy and delivery. We have adopted the same ethos for our work with the Government Digital Service (GDS) standards assurance team.
In the past, policy teams have designed technical or product solutions to problems without working with end users to understand their needs. It’s been recognised by many that in order to build better public services, policy and delivery should work as one. We think this is where design sprints can help public sector teams work as #oneteamgov.
Design sprints allow teams to build trust between policy and delivery by getting them to work together on a solution. They ensure that solutions are designed based on user needs by testing and iterating right away.
By working in this way, the outcome of each design sprint is something tangible that has had input from delivery, policy, users, and stakeholders. Design sprints can be completed with comparatively small effort, time and cost.
Using a design-led approach to improve internal services
The standards assurance team at GDS reviews, advises and approves departmental spend on digital and technology projects. We’re working with the team on an alpha to improve the systems and tools used for assessing digital and technology activities across government.
During the discovery phase, we investigated the day-to-day working practices of the teams who are responsible for assessing digital and technology activities in departments. We found that users had created their own workarounds and shadow systems to do their work, because the existing tool didn’t fully support their needs. Research also uncovered points of friction in the process as a result of competing user needs.
In alpha, we’re using design sprints and co-design workshops so that users and stakeholders can come up with their own solutions that support their needs and those of others. By prototyping early, we’ll have something tangible to test and iterate with real users.
Together, this can enable us to re-imagine a spend controls service that supports assurance teams and improves collaboration between people who work with each other to get spend approved.
Adapting design sprints to consider an evolving process and competing user needs
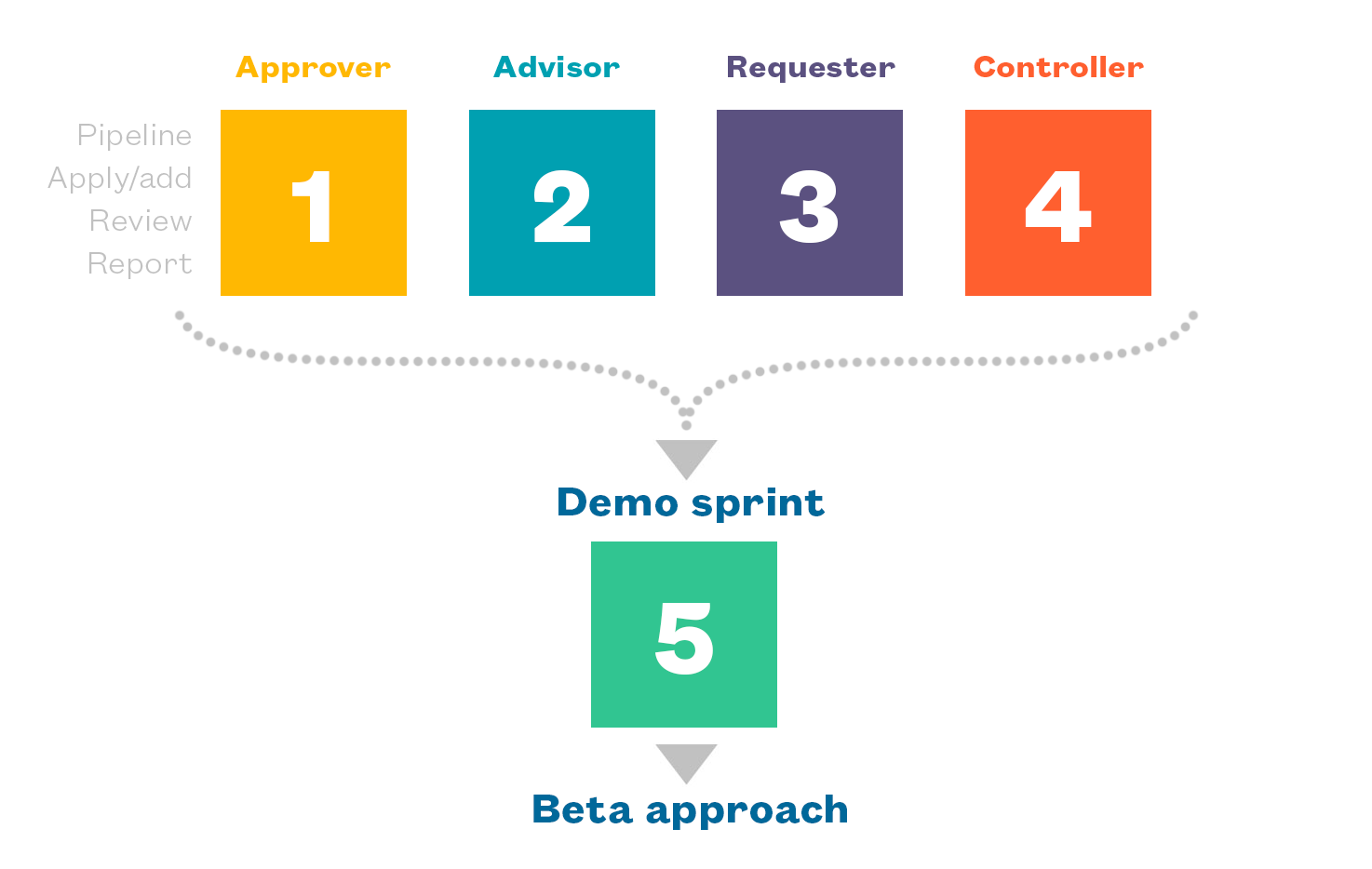
The approach we’re taking is best described by this picture below. Following an inception phase, we split the work into five two-week sprints. Four of the sprints will allow us to focus on and explore solutions from the perspective of the four user groups we identified in discovery. We plan to use a fifth sprint to develop and test an alpha service based on the learnings of the previous design sprints.

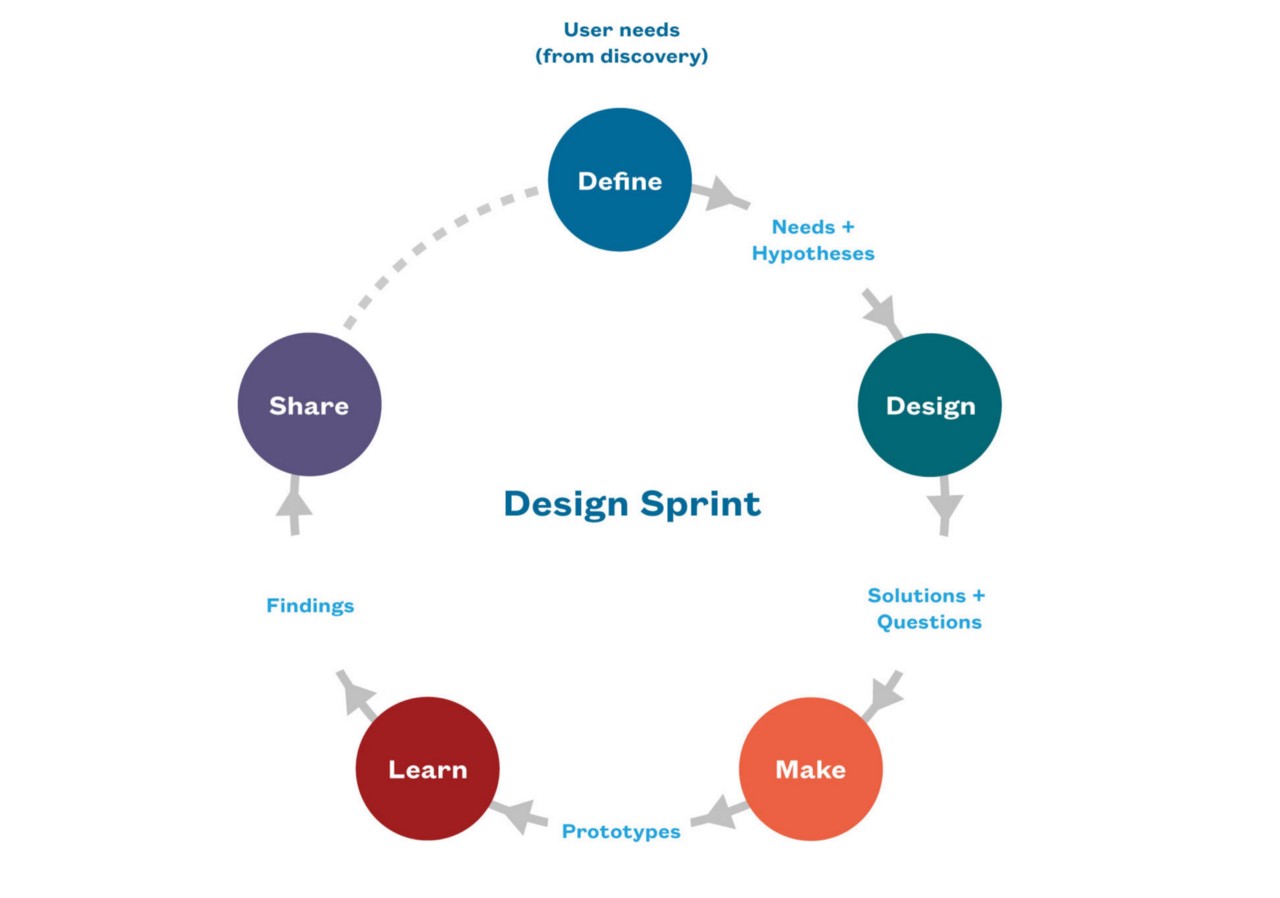
We adapted the well known Google Ventures design sprint for the project as we wanted to make sure we included as many users and stakeholders as possible. Each design sprint is split into five phases – define, design, make, learn and share.

Phase 1: Define
Together we review our focus, what we think we know and where the gaps are. Based on this, we select a hypothesis to challenge, user needs to bring into co-design workshops and a list of questions to answer.
Phase 2: Design
This phase in each sprint includes design contributors and representatives of the user group we’re focusing on. Structured as a workshop, it’s made up of two activities: journey mapping and sketching. Both include some discussion, iterating and merging of ideas. The latter is inspired by the ‘design funnel’ which means coming up with as many ideas as possible and then adding/discarding until there’s a winner.
Phase 3: Make
Taking the data from design activities, we refine our user journeys and stories. Working together, we build and review prototypes and plan upcoming testing sessions in more detail.
Phase 4: Learn
At this point, we’re ready to get users to test the prototype. We also include contextual questions and validate the user stories we’ve written. Team members are encouraged to observe and take notes.
We finish this by analysing data and producing a slide deck which includes snippets of data to share at our end of sprint show and tell.
Phase 5: Share
This is a show and tell for the wider team and project stakeholders. We’re following the GOV.UK design principle of working in the open.
Moving forward
We’re now in our fourth sprint and have a better understanding of the context and journeys of both GDS technical advisors and teams in departments. Together, we’ve sketched out solutions to support their needs and day-to-day work. We’re now busy making and planning for testing sessions as well as iterating prototypes. We’ll share what we learn from this work and how this approach can be iterated and improved for use by other public sector teams.

Some links to help you run design sprints:
- The design sprint kit gives step-by-step info and some templates.
- ‘Beyond slide decks and reports’ talks about running workshops to share research findings and help others apply design thinking.
- Using prototypes in user research gives a quick review of how and why to use these. Different to the masses of information out there, it mentions how to prototype in code quickly using the GOV.UK front-end toolkit and GOV.UK template
- Don’t forget to include users with low digital skills as public services and technology, in general, should be available to all.